اضافه کردن یادداشت به صفحات وب به سرعت بخشی در انجام کارها کمک میکند . با این کار می توانید در صفحات وب یادداشت بگذارید . آیا تا به حال برای شما هم پیش آمده که بخواهید وقتی برای دفعه بعد یا دفعات بعد وارد یک سایت می شوید کار مشخصی انجام دهید ولی بارها و بارها فراموش کرده باشید؟ یادداشت نویسی به یادآوری کارهایی که باید انجام دهیم بسیاری کمک می کند.
برای اضافه کردن یادداشت به صفحات وب نرم افزارهای زیادی برای سیستم عامل های مختلف برای نوشتن هر چه سریع تر و بهتر یادداشت ساخته شده اند. اما آیا تا به حال نیاز داشته اید که یک یادداشت را به یک صفحه ی وب اضافه کنید؟ گوگل برای این مشکل افزونه ی Note anywhere را برای کروم در دسترس قرار داده است که به کمک آن می توانید یادداشت های به صفحات وب اضافه کنید.
پس این نکته را به اطلاع می رسانیم که با افزونه ی Note anywhere شما می توانید خیلی سریع و راحت به اضافه کردن یادداشت به صفحات وب بپردازید و دفعه ی بعد که خواستید آن سایت را ببینید آن یادداشت برای شما نمایش داده می شود!
.
.
مراحل اضافه کردن یادداشت به صفحات وب
افزونه ی Note anywhere که مخصوص اضافه کردن یادداشت به صفحات وب است ، در عین سادگی خیلی زیبا طراحی شده و هیچ کم و کسری ندارد. برای شروع ابتدا افزونه Note anywhere را دانلود کنید و سپس نصب کنید. خواهید دید که آیکون مربوط به آن در بالا سمت راست کروم شما اضافه خواهد شد.
اکنون در این مرحله شما باید در هر صفحه ی وبی که خواستید روی آیکون آن کلیک کنید. بعد یک کاغذ یادداشت کوچک روی آن صفحه نمایش داده می شود حال هر چه که خواستید روی آن بنویسید.
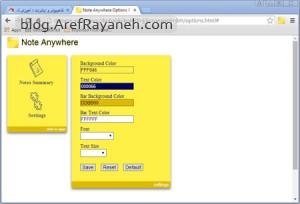
اکنون خیلی راحت ، از حالا به بعد این یادداشت در آن صفحه قرار دارد. برای حذف کردن آن هم کافی است نشانگر موس خود را روی آن قرار دهید تا یک علامت × ظاهر شود.اگر روی آیکون آن راست کلیک کنید و گزینه ی Options را انتخاب کنید به صفحه ی تنظیمات وارد می شوید که در آن می توانید رنگ و فونت و اندازه ی متن و کاغذ را تغییر دهید.

 وبلاگ عارف رایانه اخبار رایانه نرم افزار فناوری اطلاعات موبایل و شبکه
وبلاگ عارف رایانه اخبار رایانه نرم افزار فناوری اطلاعات موبایل و شبکه 
